Archive22 posts
Handling Unicode Usernames in Dart or Flutter
Unicode is a large and complex beast. Because of its complexity, it can leave us open to security issues without us even realizing it.
Launching a Very Good App from VS Code
Want to launch your Very Good app directly from VS Code?
Introducing Collection Providers
The collection_providers package is a set of Change Notifiers that can be dropped in to make interacting with Providers feel more like interacting with standard collections.
Why I left Ghost
Simple games with Flutter Web: hangman
Flare: Looping the end of an animation
A lot of people are asking how to loop just the end X seconds of a flare animation. We're going to discuss two ways of handling this situation.
Sharing Data in Flutter: InheritedModel vs InheritedWidget
An InheritedModel is a way of sharing data across your whole app. The subscribing widget has some control over when it updates, and can be intelligently notified of those updates only when data it cares about has been changed.
Sharing Location using Inherited Widget
Sometimes you need to use a location from multiple routes/widgets within your app. We can set it up once and share that data between many widgets using an Inherited Widget.
Tracking your Battery
Occasionally you need to know what the battery level is the device. This is pretty simple with the battery package from the flutter plugins.
Simple Games with Flutter: Hangman
To illustrate the separation of concerns concept made by our friends over at Dart Academy, we are going to re-implement their user interface (UI) in flutter while using a verbatim copy of their engine logic.
Firebase Firestore
We're going to update our TodoMVC app that we augmented with Firebase Signin to integrate it with Firestore as our storage engine.
Run async operation on widget creation
I often see people trying to execute an asyncronous operation in the render method of a widget. This doesn't work, but is also bad because it gets called every time the state or properties get updated.
Firebase Authenticate
We're going to augment our TodoMVC app that we tested to add basic Firebase authentication using Google Sign In.
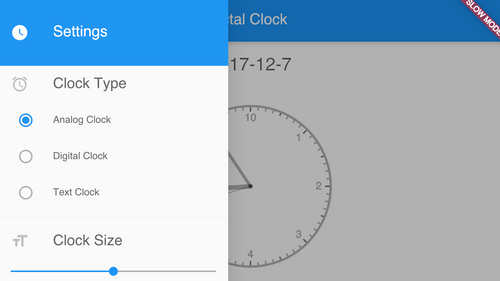
Hiding "Slow Mode" banner
Want to be able to show up your app in an emulator (or get screenshots) without the `Slow Mode` banner in the upper-right corner?
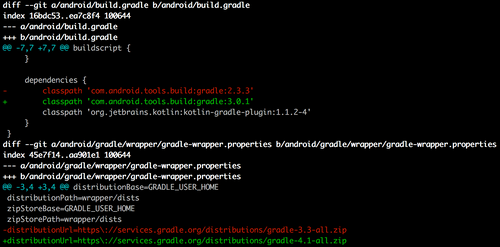
FlutterFire Compile Errors
google-services plugin could not detect any version for com.google.android.gms or com.google.firebase, default version: 9.0.0 will be used.
Simple JSON with Flutter
JSON handling in Flutter is the same as JSON handling in dart.
Flutter and Widget Tests
We're going to discuss the basics of widget testing using flutter.
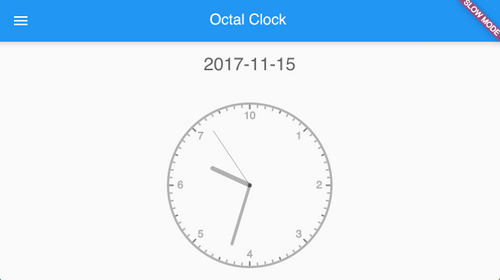
Octal Clock - Clock Faces in-depth
As promised, here's is a more in-depth discussion of how the digital and analog clock faces were created for our Octal Clock app.
Creating your first flutter app - Part 3
We are going to update our ClockPage to have a Drawer.
Creating your first flutter app - Part 2
This is obviously not going to be a good clock app without supporting multiple clock faces. We implemented a Text clock face, but we also want to add Digital and Analog clock faces.
Creating your first flutter app - Part 1
We're going to build an Octal Clock for our app. It's going to be a good time.